こんにちは。
コミュニケーションプロダクツ事業部(以下、CP)の伊藤です。
CPでは、SEOの観点から取引先企業様のウェブサイトを中心に、集客最大化、ユーザビリティ向上等のご提案・ご進言を行っています。
今回は、ユーザビリティやSEOにも影響をあたえるWEBページの表示速度についてご紹介します。
WEBサイトの表示速度って重要なの?
WEBページの表示速度は、ユーザビリティを向上させるために重要な要素の1つです。
Googleが行った調査では、WEBページの読み込みに3秒以上かかるページからは53%の人がページを見る前に他のWEBサイトに移ってしまうという分析結果を紹介しています。
WEBページの表示が遅れることで2人に1人が離脱してしまう可能性があることは、WEB担当者にとって頭を悩ませる問題の1つではないでしょうか。
表示速度が遅れることによる直帰率への影響
また、WEBサイトの表示速度の重要性は、Googleが2021年5月に導入した検索ランキング要因の「コアウェブバイタル(Core WEB Vitals)」からもわかります。
コアウェブバイタルは、WEBで優れたユーザー体験を実現するために重要と思われる、品質シグナルの統合ガイドを提供するGoogleの取り組みです。
※過去記事でも「コアウェブバイタル(Core WEB Vitals)」について解説しています
![]() Googleの最新UX指標「Core Web Vitals(コア ウェブ バイタル)」とは?
Googleの最新UX指標「Core Web Vitals(コア ウェブ バイタル)」とは?
Googleは、ユーザー体験の良し悪しはサイトや各ページによって異なるが、すべてのユーザー体験に共通して「読み込み時間」「インタラクティブ性」「ページコンテンツの視覚的な安定性」のニーズがあると言っています。
これらを組み合わせたものが コアウェブバイタルの土台となっています。
コアウェブバイタル(Core WEB Vitals)の3つの指標
LCP(Largest Contentful Paint ):読み込み時間
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを指します。
FID(First Input Delay ):インタラクティブ性
ページの中でユーザーが何かしらの行動を起こしてから応答するまでの待ち時間を指します。
CLS(Cumulative Layout Shift ):ページコンテンツの視覚的な安定性
表示されるページコンテンツにおける予期しないレイアウトのズレを指します。
これらはあくまでシグナルの1つで、今までと同様にコンテンツの内容が乏しければ検索上位に表示されることはありません。
しかし、内容が同等のサイトが2つあった場合は、このニーズに対応しているかが順位に影響すると考えられます。
良質なコンテンツを掲載しているはずなのに順位が伸びないときは、WEBサイトの表示速度の最適化ができているか確認してみましょう。
WEBサイトの表示速度を確認する方法
WEBサイトの表示速度を確認する方法として、Googleが開発した「Page Speed Insights」や「Test my site」が無料で利用できるので便利です。
その中でも「PageSpeed Insights」は、表示速度だけでなく改善ポイントも提示しているので、「どこを改善したらいいかわからない」という方にも分かりやすいツールです。
PageSpeed Insights
PageSpeed Insightsは、WEBページの表示速度を0~100点までのスコアで表すツールです。
PCとスマホでの計測結果がそれぞれ表示され、WEBサイトの表示速度の確認や改善をするうえで「Page Speed Insights」のスコアは1つの目安になります。
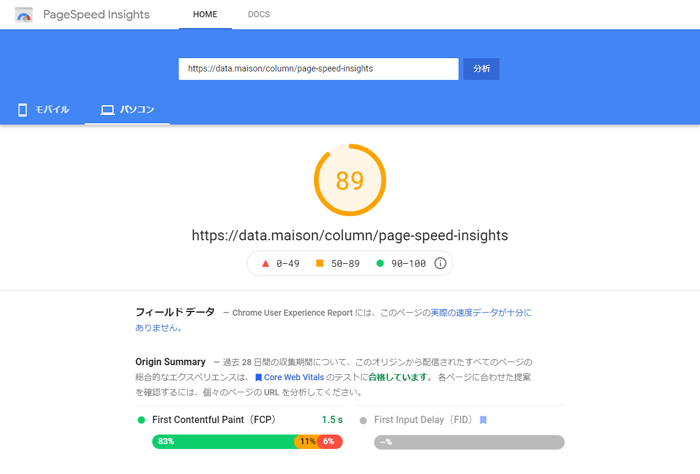
次の画像は、CPが運営しているサイト調査ツール「data maison(データ メゾン)」にて配信しているコラム記事をPC・スマホそれぞれで見た場合の「Page Speed Insights」のスコアです。
data maisonのコラム記事をPCで見た場合の「Page Speed Insights」の画面

data maisonのコラム記事をスマホで見た場合の「Page Speed Insights」の画面

WEBサイトの表示速度はどれだけ最適化できているの?
「Page Speed Insights」では、自分のWEBサイトの表示速度はわかっても、他のサイトがどれくらいの表示速度かわからないので、何点なら人並み以上なのか疑問に思ったことはありませんか?
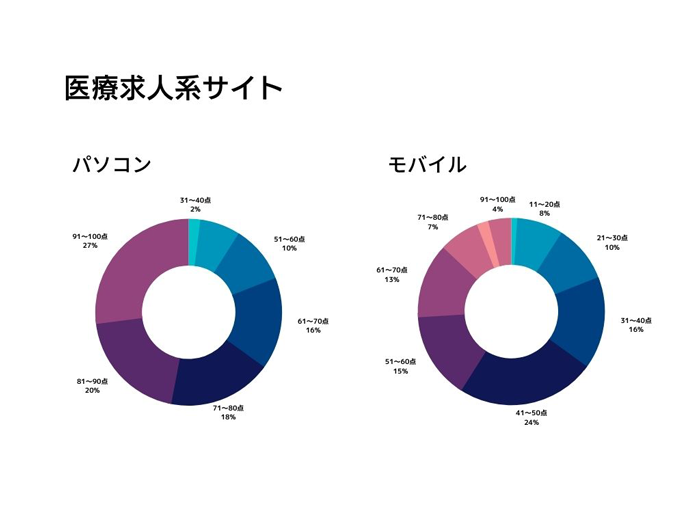
業界ごとに、どれくらいのWEBサイトが何点くらいを取得しているのか知りたいときは、data maisonの表示速度データの統計が活用できます。
医療求人系サイトの場合、パソコンのスコアなら約65%のサイトが71~100点のスコアを取得しています。
しかし、モバイルのスコアを見ると、71~100点のスコアを取得しているサイト割合は14%に留まり、0~50点のスコアのサイトが58%を占めるという結果がでています。

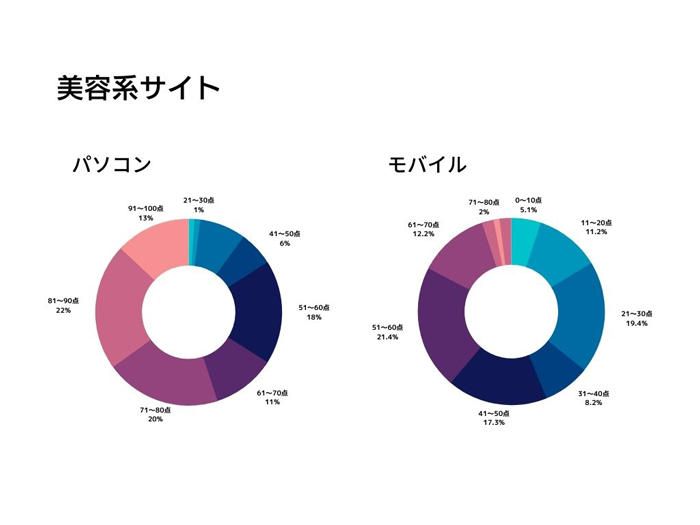
美容系のサイトの場合、パソコンのスコアなら約56%のサイトが71~100点のスコアを取得しています。
しかし、モバイルのスコアを見ると、71~100点のスコアを取得しているサイト割合は5.2%に留まり、0~50点のスコアのサイトが61.2%を占めるという結果がでています。

このデータからパソコンでの表示速度は最適化できていても、モバイルでは最適化できていないサイトが多いことが読み取れますよね。
最後に
表示スピードの遅れは、たとえ数秒でもユーザーの行動に大きな影響をあたえる可能性があります。
検索順位においてもプラスには働かないので、早急に改善すべきポイントです。
ぜひdata maisonの表示速度データを活用して、あなたのサイトの改善に取り組んでみてはいかがでしょうか。
CPでは引き続きSEOの観点から、ウェブサイトの向上に役立つ情報を発信してまいります。