こんにちは!コミュニケーションプロダクツ事業部の鶴田です。
早速ですが、Core Web Vitals(コア ウェブ バイタル) という言葉をご存知でしょうか?
Core Web Vitalsとは、Googleが2020年5月末に発表した、「ユーザー体験」に関する指標のことです。
すでに2021年以降の検索のランキング要因として導入されることが予定されています。
参考:より快適なウェブの実現に向けたページ エクスペリエンスの評価

もう少し細かくご説明しますと、ウェブでのユーザー体験を表現する指標として Web Vitals ( ウェブ バイタル )という考えを取り入れ、その考え方の中心( Core )となるものを Core Web Vitals として、今後検索順位に影響されるようになる、というお話です。
Core Web Vitalsは3つの指標(LCP、FID、CLS)で形成されています。
それぞれの概要は下記のとおりです。
CLSが若干分かりにくいので解説します。
例えば目的の場所をタップやクリックをしようとした際に、画像や広告が追加表示され、誤タップや意図しないクリックをしてしまったことはありませんか?
違うサイトやページに飛ばされると少し面倒に感じます。
このようにCLSは、ユーザー体験を損なうコンテンツのズレなどの現象が極力起きないのが良いという指標です。
LCP、FID、CLSのそれぞれ明確な定義や数値の測定方法等はGoogleの公式ページで公開されています。
簡単にまとめると「ページ読み込み時にいかにストレスなく表示・閲覧できるか」を中心とした、表示速度の改善に通ずるテクニカルな改善項目と言えます。
さらに詳しい解説をしていくと、非常に長くなってしまうので今回は割愛します!
参考 :ウェブに関する主な指標レポート
そもそも「ユーザー体験」とは?
Core Web Vitals はユーザー体験に関するランキング指標ですが、そもそもユーザー体験とはどういったものなのでしょうか?
ユーザー体験( User Experience / UX )は読んで字の如く、「ユーザーがサービスを通して得られる体験」のこと。
「面白いなぁ」「楽しいなぁ」「心地いいなぁ」のような感情部分もユーザー体験に含まれます。
ちなみにユーザー体験は、WEB業界特有の単語ではありません。
世界観への没入感を演出し、お客さんにまるでその世界に入り込んだような体験を提供する遊園地やテーマパークや、おしゃれな空間や独自の世界観を演出することで心地よさを提供するコーヒーショップやアパレルショップがあります。
このように、サービスを通して得られる体験を総じて「ユーザー体験」といいます。
さて、WEB上の検索市場における「ユーザー体験」はどういったものでしょうか。
検索するユーザーは情報を調べたかったり、サービスを受けたかったりと、なにかしら目的を持って検索をします。
全研本社のことが知りたいユーザーであれは、ブラウザ上で「全研本社」と検索するでしょう。
▼「全研本社」で検索した場合の結果画面

この時、検索してすぐ目的を達成できれば検索体験における満足度は高いと言えますね。
逆に、いくら検索しても目的の情報が得られなかったり、サービスを受けることが出来なかったりすれば、その検索における満足度は低いと言えます。
Googleはこの検索における満足度をとても重要視しています。
なぜなら、Googleはいくら検索しても目的が達成できない検索サイトはユーザーが離れていくと考えているからです。
そのため、Googleは検索キーワードに含まれる多様なニーズをさまざまな角度から分析・検証し、そのニーズにあった情報を的確にユーザーに提供することで、検索体験における満足度を高めているわけです。
つまり、サイトオーナーとして検索市場におけるユーザー体験を向上させるには、検索キーワードに含まれる検索意図を分析・理解し、それらを幅広く、分かりやすく、詳細に提供できるか、がポイントになってきます。
ただ、これらはコンテンツの内容に大きく関係しており、今回の Core Web Vitalsとはまた別の考え方によって評価されています。もっとテクニカルな側面から「心地よくサイトを閲覧できるか」「ストレスなくコンテンツを読んでもらえるか」のような内容に焦点を当てていると言えます。
ユーザー体験とランキング要因
Core Web Vitals以外にもユーザー体験のランキング要因として、下記のような指標をGoogleはすでに取り入れています。
![]() モバイルフレンドリー
モバイルフレンドリー
モバイルページに最適化されたデザインやコーディングがされているか
![]() セーフブラウジング
セーフブラウジング
不正なマルウェアや有害なソフトウェアをダウンロードさせるような危険なサイトでないか
![]() HTTPSセキュリティ
HTTPSセキュリティ
暗号化された通信を利用しているか
![]() インタースティシャルコンテンツ
インタースティシャルコンテンツ
広告などが画面いっぱいにポップアップ表示されるなど、ページ閲覧の妨げになるようなものが存在しないかどうか
これらにLCP / FID / CLSが加わり、ユーザー体験として評価されることになります。
ユーザー体験(UX)向上のためにやるべきこと
まずは対象ページのそれぞれのスコアを確認してください。
Core Web Vitalsを計測できるツールは複数ありますが、Googleが提供する表示速度を計測するPageSpeed Insightsでもチェックできます。
Search Console に登録することで、ページごとのスコアもチェックできますよ。
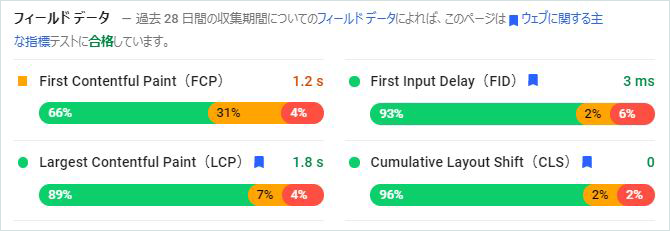
▼PageSpeed Insightでの計測例

参考:Tools to measure Core Web Vitals (英語)
スコアをチェックしたらスコアが低い項目に関して修正を行っていきましょう。
いずれも表示速度の改善に通ずる内容です。
ランキング要因と言われると、SEO担当者としては「なにか施策をしなくては」とつい不安になりますが、Core Web Vitals導入によるランキングへの影響度は少ないと考えられています。
導入も来年以降と言われていますしね。
それよりもまずは、コンテンツの改善やユーザー体験の部分で記載した「検索クエリにマッチした情報やサービスの提供」に重きを置いたほうがよいでしょう。
とはいえ、Core Web Vitalsはユーザー体験という定量化しづらい要素をテクニカルな側面から数値化したもの。
ユーザーが使いやすいWEBサイトを追求していくのであれば、Core Web Vitalsの改善からユーザー体験の向上を行いましょう。
















