皆さんこんにちは!R&Dの菅野です。
新緑輝く清々しい季節になりましたね。
社内でも新卒の皆さんの元気な挨拶を聞くと、とても清々しい気持ちになります。
そんな中、R&Dにも数名の新卒社員が配属となり、日々研修に励んでいます。
一方で、2015年に入社したメンバーは、初めて後輩を持つことになりました。
今回はその2015年入社の中で「JavaScript」の開発に取り組んでいる、ジュアンさんに、日々の業務で学んだこと、感じたことなどを聞いてみました。これからエンジニアを目指す方必見です!
それではジュアンさん、よろしくお願いします!
「こんにちは、イ ジュアンです。」
―ジュアンさんは普段どんな業務をしているのか、分かりやすく教えてください!
主にWEBサービスの開発を行っています。
WEBサービスの開発は大きく二つの側(サイド)に分かれています。
◆ システム側の開発
WEBサービスで使われる「機能」を作る部分です。
◆ フロント側の開発
「機能」を使いやすく「表現」する部分です。
私の仕事は上記の二つの側を研究、開発(R&D)する事です。
最近はJavaScriptでフロント側の開発を行っています。
―そのJavaScriptについて分かりやすく教えてください。
JavaScriptという言語はフロント側の「動き」を担当する言語だと思っております。
つまり、ユーザーがWEBサービスの機能を使いやすく利用できるように「動き」をWEBページに入れることです。
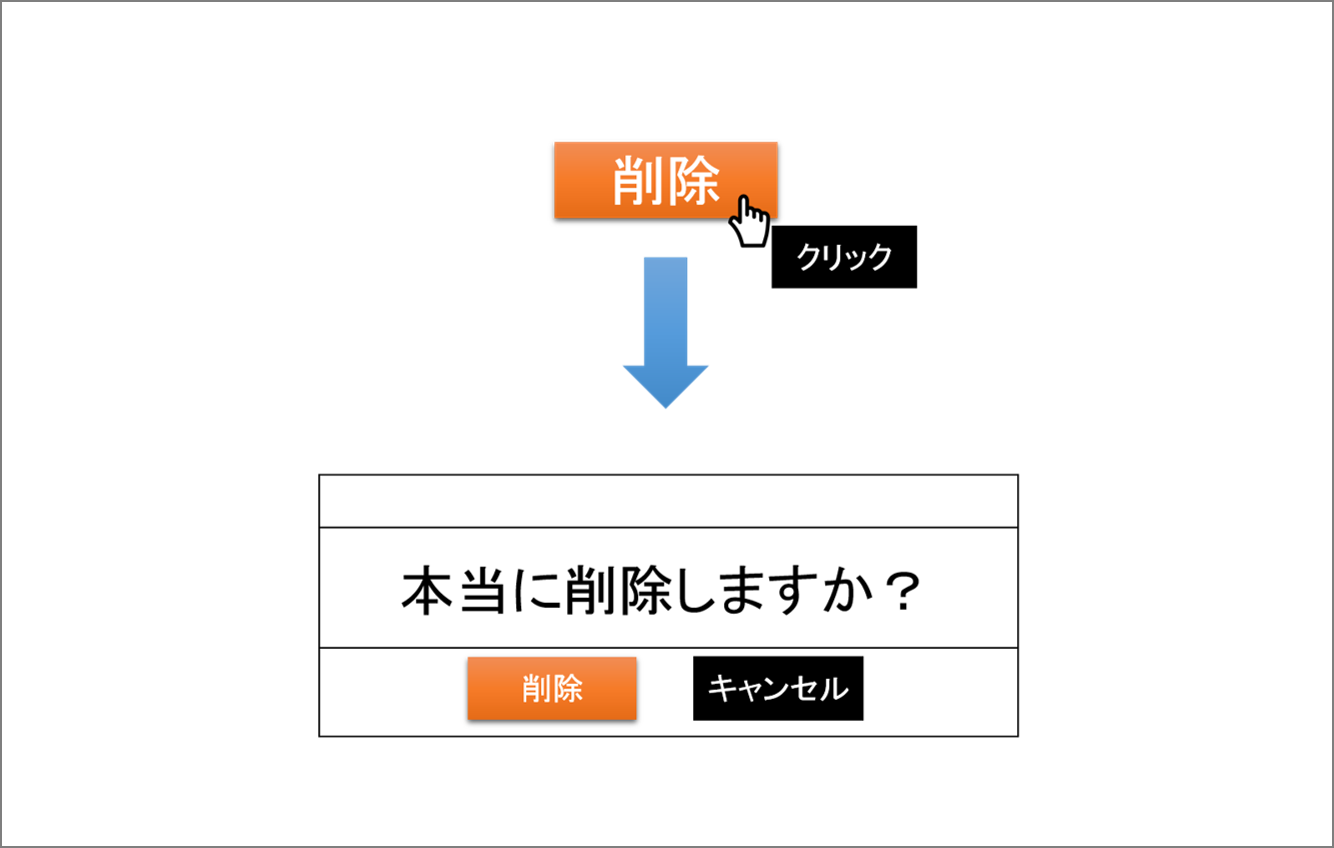
▼例えば…
ユーザーが機能を使う際、更に使いやすく、分かりやすくするため、下の図のように、削除ボタンを押した時、削除するかどうか確認する窓を出します。

―JavaScriptに関する業務について教えてください。JavaScriptで開発を行うとき、どんな工程があるのでしょうか?
設計
まず、WEBページで複雑な「動き」が必要な時、JavaScriptの概要と処理手順などをドキュメント(文章)で書きます。それをJavaScript設計と呼びます。
自分の開発タスクを先に考えて整理することで、開発に関しての理解が深くなるし、より良い手法を探すこともできます。
この業務の進め方は、JavaScript設計だけではなくて全ての開発業務で応用できます。新しいタスクをいただくたびに、ひとつひとつ時間を掛けて分析しています。
一つの開発タスクについて、分析しドキュメントを書くのは今では当たり前の習慣となっているのですが、その習慣を持つきっかけとなったのがJavaScriptの設計業務でした。設計業務の重要さを教えてくれた雨森次長には感謝しています。

実装
設計の次は実装に取り掛かります。
実装は、設計で考えたことを実際にプログラミングしていく作業です。
実装は、設計をしっかり行っているので比較的楽に進めることができています。先輩たちとのコードレビュー、数え切れない程の数の世の中のソースコードを分析して、丈夫なコードを書くことができていると思います。
以前は、動いているコードを書けたらオッケーだと思っていましたが、今は構造的に完璧なコードを書くために日々頑張っています。
どんなコードが良いコードか分かるようになったり、良いコードを書かなければならないという意識を持つことになったのが、一番の成長だと思っています。

―この設計、実装について気をつけていることはありますか?
『設計は漏れがないように、実装は設計通りに』というモットーで開発しております。
細かい部分まで考えて設計を行い、その設計に漏れがないように気を付けています。
―実際、その作業をしていて大変なことはありますか?
実は【設計】【実装】どちらとも、一人で完成させられない状態ですので毎日大変です。
特に、設計は初めて見るパターンだったら実装方法が全く思いつかない状態です。
様々な設計を通して経験を積んで、初めて見るパターンでも簡単に手法を見つけられるまでに成長したいです。
―まだまだ学ぶべきことが多いということですね。
そんな苦労の多いJavaScript開発でのやりがいを教えてください。
JavaScriptを完成させた時もやりがいを感じますが、業務の中で一番やりがいを感じるのは、今まで「見えなかった」JavaScriptが、目に「見えるようになった」ときです。
今まではJavaScriptを見ても、特に何か考えることはありませんでしたが、自分が経験を積んできたおかげで色んなWEBサイトで出てくるJavaScriptの実装方法が目で見て分かるようになりました。
このような、他のサイトのJavaScriptを触ってみて、バグや足りないところを見つけたときには、自分の知識が広がったと感じます。この感覚がJavaScript開発をしてきたやりがいになっています。

・
・
なるほど、自身でも成長していることを感じているわけですね!
このように成長著しいジュアンさんですが、R&Dの上長や先輩社員からジュアンさんの仕事っぷりについて一言頂きました。
雨森次長、山田さんありがとうございます。
ジュアンさんのこれからの課題が分かりますね。頑張れジュアンさん!

新米エンジニアの奮闘記、いかがでしたでしょうか?
今回はJavaScriptそのものに触れることは少なかったのですが、Node.jsが盛り上がりを見せていますので、今後Node.jsに関する情報もお届けできればと思います。
Node.jsについては、以前に全研ブログで少し触れておりますので、予習がてらこちらの記事をご覧ください。⇒『注目のWEB技術!』(2013年02月20日)
以上、R&Dの菅野がお届けしました!
次回もお楽しみに!








 プログラミングは根幹の部分の設計が大事ですが、まだ設計の細かい詰めが十分でない状態でコーディングを始めてしまったり、何をやっているのかわからない・作った本人だけが読めるようなコードを書いてしまっていることがありますね。
プログラミングは根幹の部分の設計が大事ですが、まだ設計の細かい詰めが十分でない状態でコーディングを始めてしまったり、何をやっているのかわからない・作った本人だけが読めるようなコードを書いてしまっていることがありますね。 最初の頃は、いきなりプログラミングを始めてしまって、よくスパゲッティコードになっていたけれど、最近は、ちゃんと骨組みを作って計画を立ててからプログラミングを始めるようになりました。
最初の頃は、いきなりプログラミングを始めてしまって、よくスパゲッティコードになっていたけれど、最近は、ちゃんと骨組みを作って計画を立ててからプログラミングを始めるようになりました。









