はじめまして。
ITエンジニアの吉木です。
普段はフロントエンドエンジニアとして、主に戦略的コンテンツマーケティングメディアやGoogle Apps Script(GAS)を使用した社内ツールの開発などを中心に業務を行っています。
この記事では、旧メディアクリエイト課(ここではエンジニアチーム+動画制作チーム。以下メディアクリエイト課)で携わった、エンジニア採用LP(ランディングページ)制作についてお話したいと思います。
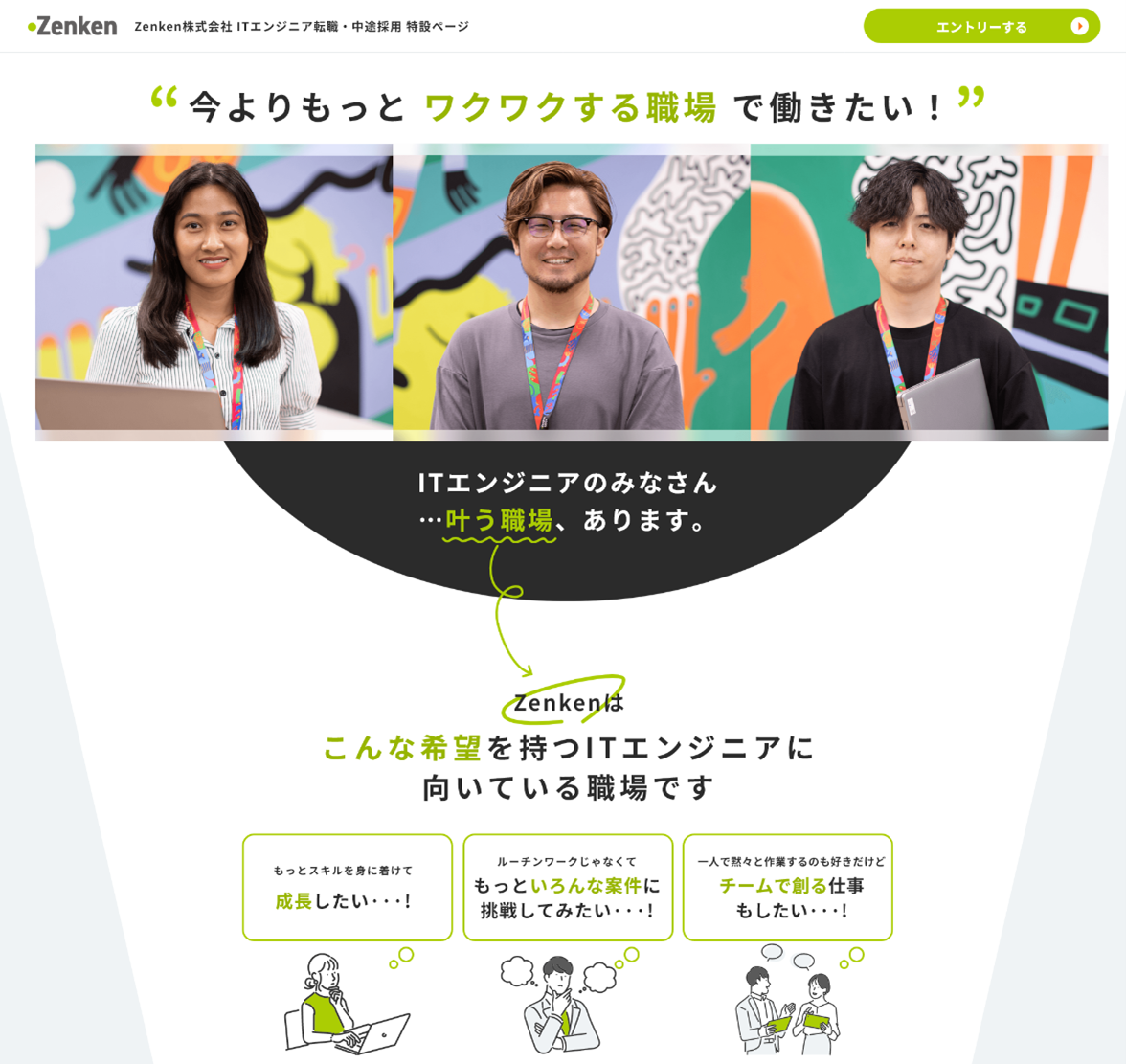
完成したエンジニア採用LPはこちら!
![]() Zenken株式会社 ITエンジニア 転職・中途採用 特設ページ
Zenken株式会社 ITエンジニア 転職・中途採用 特設ページ

エンジニア採用LP制作の目的
今回のプロジェクトは「求職者の興味関心を高め、Zenkenに対して熱量の高い人材の採用に繋げる」という目的があります。
そこで、メディアクリエイト課のクリエイティブスキルを活かして、LPを制作する事になりました。
ターゲットとして「もっとスキルアップしたい」「もっと実践で経験値を積みたい」というニーズを持ったペルソナを設定し、どういうコンテンツをLPに組み込むかアイデアを出しながら進めていきました。

▲ 各コンテンツの企画案
今回のエンジニアLPには多くのコンテンツを盛り込みましたが、その中でも動画制作チームメンバーが中心となってディレクション・制作した「エンジニアの一日密着動画」はぜひご覧いただきたいコンテンツです。
Zenkenエンジニアの業務イメージがより具体的にわかる内容になっており、メディアクリエイト課の強みを活かした素晴らしいコンテンツとなっています。(主演俳優の私が言うので間違いないでしょう)
今回のプロジェクトにおける意気込み
今回のプロジェクトに参画するにあたり、個人的にいくつか目標を設定して臨みました。
1 技術面での目標
Astro(後述)の仕様を理解する
CSS設計を理解・共有する
2 チーム内での役割や振る舞いなどの目標
リーダーシップを意識する(他メンバーへのタスク分担やサポートなど)
「他メンバー(チーム)の成長 > 自己成長」のマインド
3 Zenkenクレドの実践
MIND 05「仕事はチームスポーツ」
まずは技術面での目標について、今回のLP制作では「Astro」というフレームワークを初めて使用しました。
特徴としては「パフォーマンスが高速」「閲覧がメインになるWebサイトの開発に向いている」などが挙げられ、実装を行いながらAstroへの理解を深める事ができたと思います。
CSS設計では、命名規則の手法の1つである「BEM」を取り入れて実装を行いました。
私自身、BEMを使用した設計経験があったためミーティングの時間を設け、他メンバーへBEMの概念や記述方法などを共有しました。
次に、チーム内での役割や振る舞いなどの目標についてです。
今回のLP実装は、経験を積む場として経験が浅いメンバーが抜擢され、開発を行いました。
リーダーシップやチームの成長という点で、難易度が高そうな領域をあえて他メンバーに挑戦してもらった(割り振った)ことでチームのスキルアップに繋がったと思います。
最後にZenkenクレドの実践についてですが、今回のプロジェクトを通じてまさに「仕事はチームスポーツ」であると感じました。
エンジニアチームだけでなく動画制作チームと共にペルソナ設定から考え、コンテンツの内容決めや実装まで協力して進めることができました。
「強い信頼で結ばれたチームほど、素晴らしいクリエイティビティを発揮する」とクレドにあるように、一致団結してそれぞれの強みを活かした素晴らしいサービスを提供できたと思います。

▲ ミーティングの様子(異なるチームメンバーが一同に会してミーティングに臨んでいます。まさに、仕事はチームスポーツ!!)
実装フェーズでのお話
実装のフェーズでは下記の4点を意識しました。(一部目標と被りますが……)
1 メンバーと積極的にコミュニケーションを取る
2 他メンバーのマネジメント(進捗状況等)
3 アニメーションなどの動的な部分の実装、共有
4 ミーティングで存在感を出す
ここでは各々の進捗が納期に影響してきます。
そのため、自身はもちろん他のメンバーの状況も把握しながら進めることを心掛けていました。
実装期間が短かったということもあり、2日に1回はミーティングを行いながら、実装メンバーとコミュニケーションを取りプロジェクトの進捗状況を把握していました。
また、自分が担当した領域のアニメーションなどの実装は、他の領域で使い回せるようメンバーに共有し、作業効率を上げるよう取り組みました。
ミーティングでは、“発言しないミーティングは参加していないのと一緒だ”と考え、なるべく何かしら発言するよう心掛けていました。
個人的に、会議やミーティングで発言するのがあまり得意ではないため、良い機会だったと思います。
実装フェーズで苦労した点は「デザインの再現性」です。
デザインカンプに合わせて要素やテキストの位置などを調整するのですが、レスポンシブ時の要素配置にとても苦労しました。
なかでも、一日密着のコンテンツ付近に帯のような背景がフェードインする箇所があるのですが、背景の角度や位置、スピードやタイミングなど様々な条件を揃える必要があり、一筋縄ではいきませんでした。
フィードバックの中には自分では気付かない細かな修正もたくさんあったので、修正内容を見てとても勉強になりました。

▲ 大量のフィードバックですが、これでもほんの一部なんです……!
プロジェクトを終えて
エンジニア採用LP制作を終えて「デザインの再現性」や「プロジェクトにおける自分の役割」を学びました。
特にデザインの再現性については、全体の初回フィードバックで果てしない数の修正が返ってきたのは良い思い出(?)です。
修正をクリアして完成物を見たときは「自分たちが作ったんだ!」という達成感を味わうことができました。
また自分の役割として、今回は実装チームのリーダーだと考えていました。
自身の成長はもちろん、他メンバーが今回のプロジェクトを通じて成長できるよう意識していました。
今後はこの経験を活かして、新しい技術に挑戦し、技術の幅を広げて業務の領域を広げていきたいと思います。
また、クリエイティブのさらなる高みを目指して日々の業務に励んでまいります。
最後まで読んでいただきありがとうございます。
ぜひ、新しい挑戦ができる開発課へのエントリーをお待ちしています!

興味を持たれた方は、下記のバナーをクリックし、エンジニア採用LPからエントリーください♪