Webサイトのコンバージョン率(CV/最終的な成果の改善)向上に大きく役立つPAGE Delivery(ページデリバリー)は、これまで機能のブラッシュアップを続けてきました。
今回のブログでは、10月にリリースしたPAGE Deliveryの新機能についてご紹介します♪

PAGE Deliveryとは?
このブログでも何度か取り上げていますが、改めてPAGE Deliveryについてご紹介します。
PAGE Deliveryは、各社が取り組んでいる“集客施策”の先にある、コンバージョン改善に重点を置いた施策で、簡単に申し上げるとwebサイトからの問い合わせ率、資料請求率、来場予約率を増やしていきましょう!というものです。
Webサイト内にページを1枚作り、そのページを改善、変更、検証していきます。
詳細はサイトをご覧くださいませ。
![]() PAGE Delivery(ページデリバリー)
PAGE Delivery(ページデリバリー)
次に、PAGE Deliveryの活用方法について、複数の具体例をもとにご紹介します。
(1)流入はとても多いのに、そこから先のコンバージョン率が頭打ちにあっている
コラム(お役立ち情報)を書いてきたことで流入は増加したが成果にはいまいち繋がっていない…といったサイトが挙げられます。
コラムから直接エントリーフォームに繋げても、なかなかコンバージョンには繋がらないため、新しい仕掛けをコラム内に作っていきます!
詳細が聞きたいという方は、ぜひお問い合わせください(*^^*)笑
(2)他のWeb施策からの受け皿がない
広告等で他媒体から自社サイトに送客施策を行っていて、その受け皿を自社のWebサイトに設定している企業様は多いかと思います。
しかしながら、自社のWebサイトをテコ入れする工数がない場合、せっかく送客施策を行ってもそこからのコンバージョンがなかなか取れなかったりします。
そのような場合にもPAGE Deliveryを活用することによって受け皿ページを作りつつ、そのページ自体の改善&運用を行うことができます。
(3)サイトをリニューアルしようと思っている
目的が明確なリニューアルは問題ないのですが、「リニューアルしてデザインを変えれば問い合わせが増えるだろう」と安易に思っている場合は危険です!
特にリニューアルは長期間かかるものなので、制作期間中に目的が変わっていき、気付けば「とりあえず見た目を良くする」等の当初とは違う目的に置き換わりがちです。
であれば、マーケティングの検証をしてからサイトをリニューアルしたほうが、投資対効果は高くなります!
などなど。。
このようにPAGE Deliveryは、様々なパターンでご利用いただけるサービスになっています♪
PAGE Deliveryの新しい機能とは?
バナーとページのローテーション機能です!
(※自動ABテストをイメージしてください)
PAGE DeliveryはWebサイトの中に1枚ページを作る施策になりますが、そのページを複数パターンを作っておくことで、自動で切り替わり、最適なページを検証できるというものです。
これはページだけではなく、バナーもローテーション掲載可能です。
例:バナーの場合

▲ 背景が水色のバナーから黄色のバナーに切り替わりました
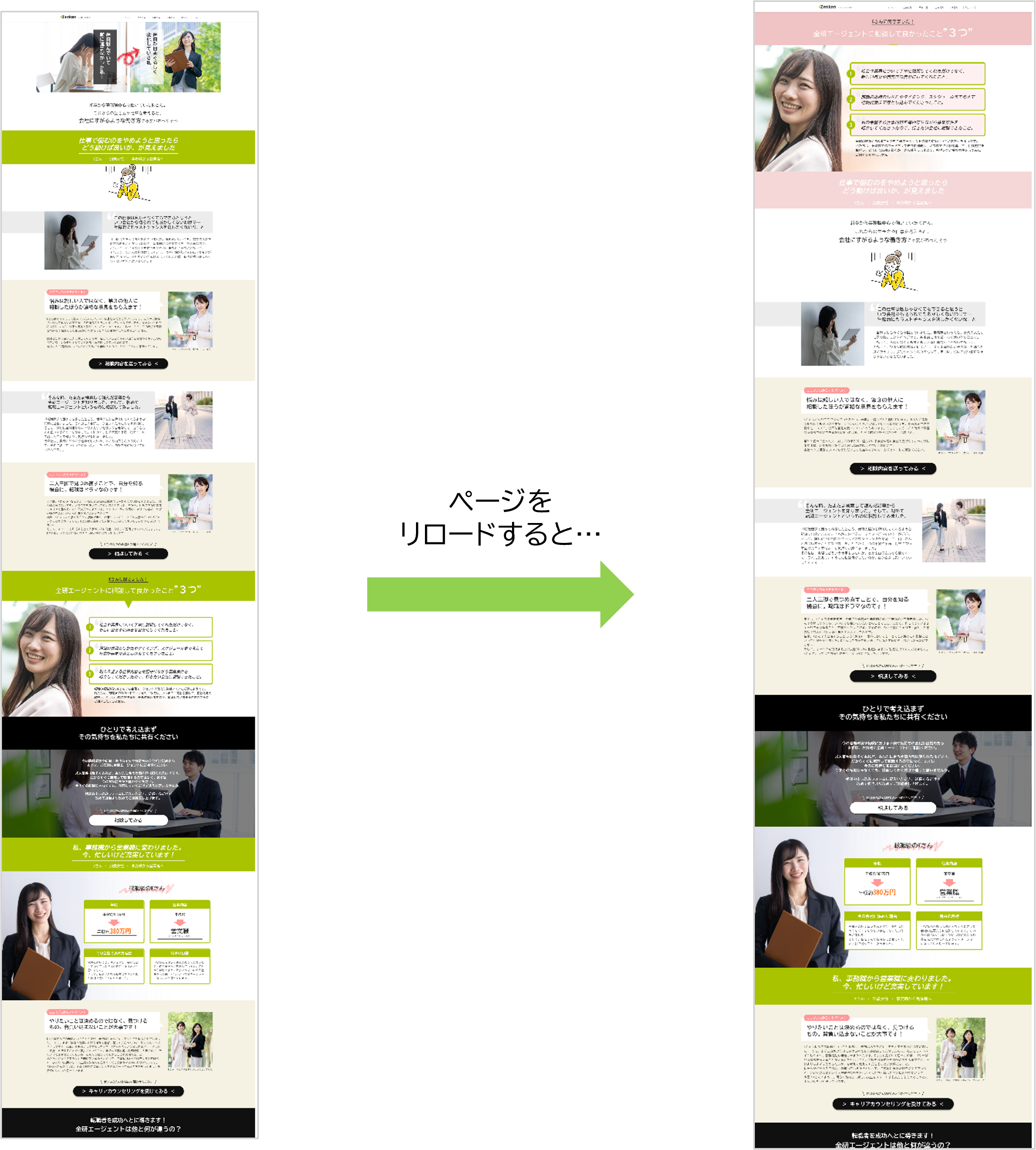
例:ページの場合

▲ コンテンツの内容や並び順、背景色の一部が異なるページに切り替わりました
参考画像のように、バナーとページを何パターンか用意しておくことによって、ツールを介して自動で切り替わる仕組みです。
通常のサイト運用だと、バナーを変えるにしてもバナー画像変更から、Google Analyticsの計測タグをつけ直し、検証といった手間がかかります。
しかし、PAGE Deliveryであれば、管理ツール上からたった2クリックでバナー変更も計測タグの変更も可能です。
ページについても、結局は運用する過程で
「この訴求のほうが反応がいいかも?」
「この文言のほうがコンバージョンに繋がった」
「ターゲットは〇〇の方がいいかも」などのコンバージョン改善のヒントが見えてきます。
しかし、得られたヒントをもとに施策や検証を人力で行う場合、大きく工数がかかってしまいます。
PAGE Deliveryなら、自動でページが切り替わることによってデータがどんどん集計され、「どんなページが良かったか」が的確に分かるようになります。
PAGE Deliveryを活用することで、属人化回避になりますし、成果を出すまでのスピードも早くなります。
かつ、検証した結果を他のプロモーション施策でも横展開していけば、コンバージョン率の底上げに繋がります!
最後に
今後もPAGE Deliveryの新しい機能や使い方を発信していきますので、ご期待ください♪