こんにちは。コミュニケーションプロダクツ事業部(以下:CP)の林です。
SEOの観点からお客様のサイト支援をおこなっているCPですが、最近ではUI、UXに関するご相談も多く、サイトに訪れたユーザーのセッション(行動)を分析する機会も増えました。
そんな中で、「サイトの流入は増えたんだけど、商品購入や会員登録には至っていないんだよね……」というご相談を頂くことがあります。
このような場合にはどんな課題があるでしょうか?答えは様々なのですが、サイト内にあるコンテンツの質が低い、そもそもCV(ゴール)までの導線が設計されていない、などが考えられます。そして、そのうちの1つに「入力フォームが最適化されていない」という課題があります。今回はそんな入力フォームに関するお話をしていきたいと思います。

入力フォームを最適化するEFOってなに?
入力フォームを最適化することをEFO(Entry Form Optimization)といいます。
Webサイトを使って買い物や資料請求をするときに、氏名や住所などの個人情報を入力しますよね?このときに入力項目が多すぎたり、使いにくかったりすると、「面倒だなぁ……」と感じてしまうこともあるでしょう。
入力フォームを最適化することによって、ユーザーのストレスを軽減させる目的があります。その結果、ユーザーがサイトから離れることを防いで購入や入会を促進する効果が期待できるわけです。
もうちょっと簡単に例をあげて説明します。
スーパーやコンビニで商品を買うためにレジに並んでいるときに、列がなかなか進まなかったらどうでしょうか?
きっと長い時間待たなければいけないことをストレスに感じてしまうはず。買うのをやめてしまうこともあるかもしれません。
ですが、レジが行列にならないように事前に対策を講じていれば、スムーズに商品を購入できたでしょう。つまり、商品購入の機会を失わずに済んだというわけです。
……いうなれば、これがEFOです。

入力フォームでユーザーが離脱するのは大きな損失!
入力フォームまでたどり着いたユーザーは、商品購入や会員登録におけるモチベーションが高いはず。それなのに意外と離脱してしまっているのです。
その理由は「商品を買うだけなのに誕生日や年齢の入力なんて必要なの?」、「このサイトをどこで知ったかっていうアンケートは入力しなきゃダメ?」など様々です。
どれくらいのユーザーが離脱しているかは、サイトによって大きく異なりますが、約60%以上といわれています。これは非常にもったいないですよね。この損失についてCPA(Cost Per Acquisition…顧客1人の獲得にかかった費用)の観点から考えてみましょう。
例えば、100万円を使ってサイトへの集客施策をおこなって、1万人の訪問ユーザーを獲得できたとします。このとき、顧客1人あたりを集めるのにかかった費用は100円です。そして、そのうち10%(1,000人)が入力フォームにたどり着き、さらにそこから60%が離脱してしまったとします。つまり、入力完了したのは400人です。この場合、顧客1人を獲得するのに2,500円のコストがかかることになります。
このように集客が成功しても、入力フォームでの離脱が多いと、非常にもったいないことになってしまうわけです。
入力フォームを改善する方法と注意点
ここまでの説明でEFOの重要性はお分かり頂けたと思います。
それでは、具体的な改善方法について簡単に見ていきましょう。今回紹介するのは代表的な5つの方法です。
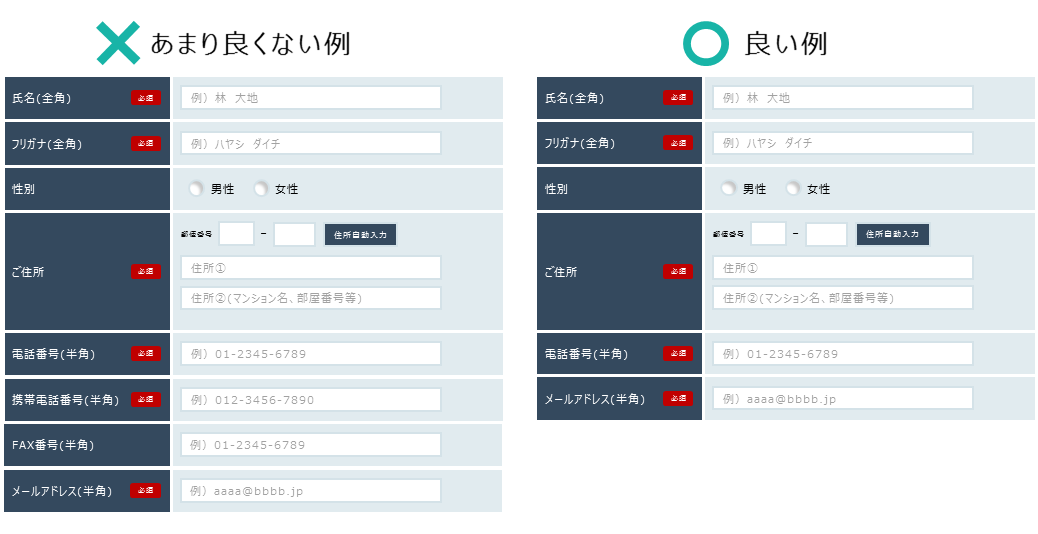
①入力項目を減らす

まずは、入力項目が多すぎるという問題です。
1度ユーザー視点になって考えてみてください。入力フォームに来たものの、項目があまりにも多かったら入力前からうんざりしてしまいますよね?
入力項目数が多ければユーザーが負担に感じてしまうことは、言うまでもないでしょう。つまり、入力項目数は必要最低限に絞ることが大事。
また、項目数そのものを減らすだけでなく、デザインで入力項目数が多くないように見せるということも重要なポイントです。
②住所は自動入力で対応する

ユーザーにストレスを感じさせないためには入力項目を減らすことが必須ですが、どうしても減らせない項目もあるでしょう。そんなときには入力の手間を軽減する工夫が大事。つまり、入力を代行することで手間を減らすわけです。
それが住所の自動入力です。最近では郵便番号を入れるだけで住所が自動で表示される入力フォームをよく見かけますよね。自動入力にすることにより、ユーザーへの手間を減らすことはもちろんですが、住所の入力間違いにおけるリスクも減らせます。
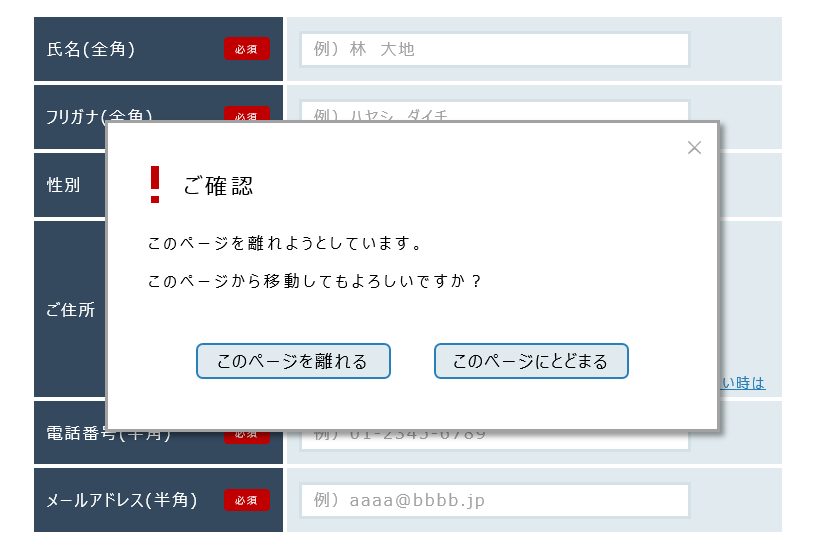
③ポップアップで離脱を防止する

「入力中だったのに間違えて画面を消してしまった!」という経験はありませんか?
このように誤操作によってユーザーが離脱してしまうケースは多々あります。その際に入力した情報が消えてしまうと、ユーザーにストレスを与えることになるのです。「もういいや!」と感じさせてしまうかもしれません(私はなります)。
そこで、誤操作によってページを離脱してしまわないように、ポップアップを利用するとよいでしょう。
④入力例を記載する

入力例を表示することによって、ユーザーは直感的に何を入力するべきか把握できます。こまかい部分にはなりますが、視線の移動を最小限にできるのでユーザーがスムーズに入力できます。
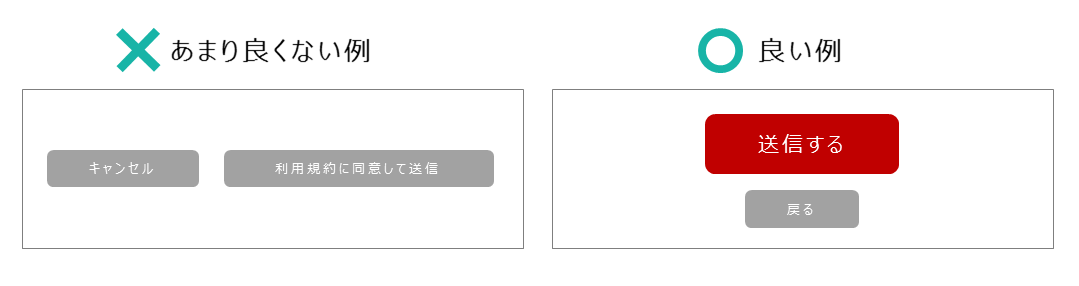
⑤送信ボタンは目立たせる

すべての入力を完了して、最後に押すのが送信ボタンです。これを、「CVボタン」と呼びます。
このボタンに関しては、とにかく押しやすさを考慮したデザインにしましょう。目立つ大きさや、反対色を使ってボタンが一目で分かるようにするのがおすすめです。
また、ボタンに立体感を持たせるのもよいでしょう。立体感を出すことによってユーザーに「これはクリックできるものなんだ」と理解させることが重要です。
ただし、グラデーションなどで立体感を出すことがサイトのテイストに合わないこともありますので注意しましょう。
まとめ
EFOの重要性とその具体的な施策方法5つ、いかがでしたでしょうか?
ここで紹介したEFOの具体案は一例に過ぎないので、他にも多くの方法がありますし、サイトによっても大きく異なります。
そのサイトに合わせた施策を考えていくことが大事です。
そして何よりも重要なのは「ユーザーの気持ちになって使ってみる」ことに尽きます。
実際にユーザーの気持ちになってサイトを使ってみれば、ストレスを感じる箇所に気づくかもしれません。自分だけでは難しい場合は周りの人に聞いてみることをおすすめします。
私も実際にチームのメンバーに「これ使ってみてどうですか?」と感想を聞くことがあります。自分以外の視点から感想をもらうことで、気付けることはたくさんあるはずです。
すでにサイトを運営している方も、WEBに興味があってサイトを作りたいとお考えの方も、EFOを実践することでユーザーが使いやすいサイトを目指すように心がけてみてください。
以上、CPの林でした!














